|
|
| (34 intermediate revisions not shown) |
| Line 2: |
Line 2: |
| | {{PrepaTec}} | | {{PrepaTec}} |
| | | | |
| - | <!-----Los botones ------> | + | <!--- Este es el background del centro ---> |
| - | {| style="color:#000000;background-color:#b5cde2;" cellpadding="6" cellspacing="3" border="0" bordercolor="#00FFFF" width="65%" align="center"
| + | <div style="background-color:#1b2c8a"> |
| | | | |
| - | !align="center"|[https://2012hs.igem.org/Team:PrepaTec_GarzaSadaMx/Home Home]
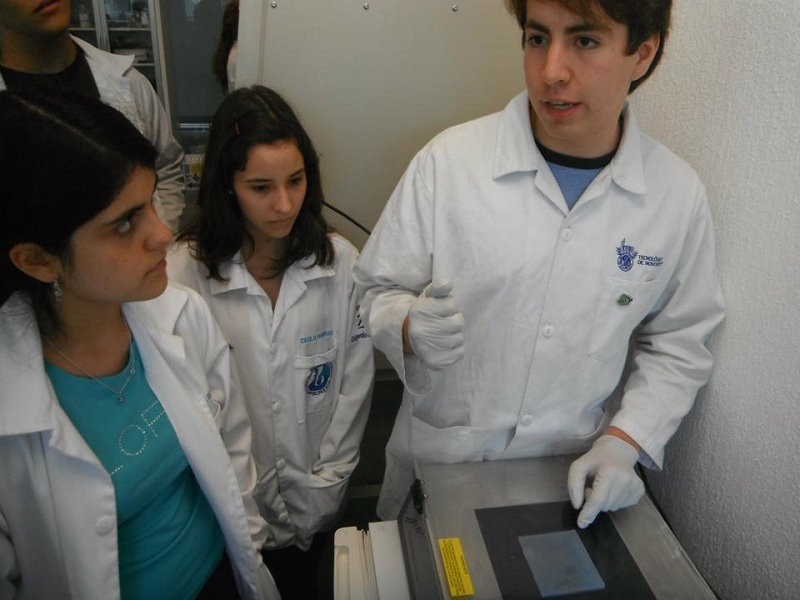
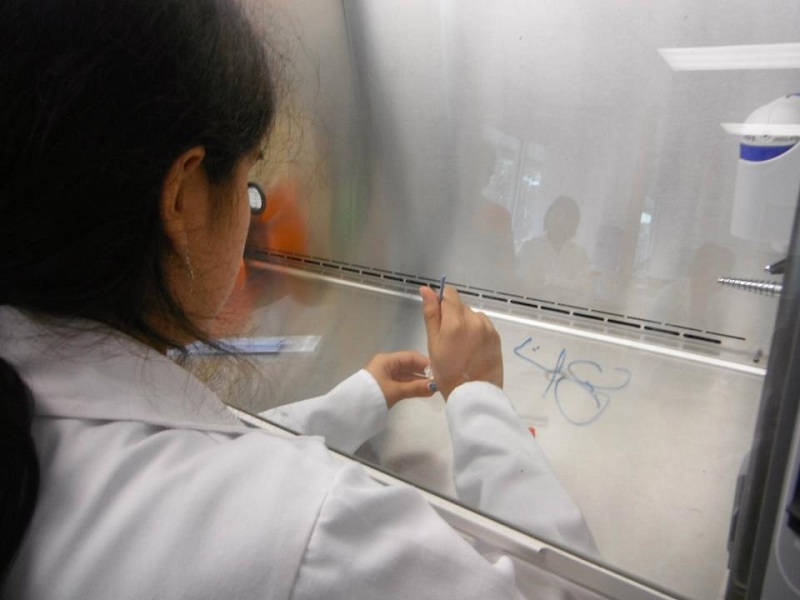
| + | === <FONT COLOR="#ffffff"> Gallery </FONT COLOR>=== |
| - | !align="center"|[https://2012hs.igem.org/Team:PrepaTec_GarzaSadaMx/Project The Project]
| + | |
| - | !align="center"|[https://2012hs.igem.org/Team:PrepaTec_GarzaSadaMx/AboutUs About Us]
| + | |
| - | !align="center"|[https://2012hs.igem.org/Team:PrepaTec_GarzaSadaMx/Measurements Measurements]
| + | |
| - | !align="center"|[https://2012hs.igem.org/Team:PrepaTec_GarzaSadaMx/Attributions Attributions]
| + | |
| - | !align="center"|[https://2012hs.igem.org/Team:PrepaTec_GarzaSadaMx/Gallery Gallery]
| + | |
| - | |}
| + | |
| | | | |
| - | <html>
| |
| - | <head>
| |
| - | <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
| |
| - | <title>iGEM-2012HS - LSL-Heidelberg</title>
| |
| | | | |
| - | <style type="text/css"> | + | <table cellpadding="0" cellspacing="0" border="3"> |
| | | | |
| - | .clear {clear:both;}
| + | <tr bgcolor="#1b2c8a"> |
| - | body.mediawiki {
| + | [[File:1_gallery.jpg|center|]] |
| - | background-color:#0e2f52;
| + | </tr> |
| - | background-position: center center;
| + | <tr bgcolor="#1b2c8a"> |
| - | background-repeat: no-repeat;
| + | [[File:2_gallery.jpg|center|]] |
| - | height:100%;
| + | </tr> |
| - |
| + | <tr bgcolor="#1b2c8a"> |
| - | }
| + | [[File:3_gallery.jpg|center|]] |
| - | h2 {padding: 10px 20px;
| + | </tr> |
| - | font-size: 18px;
| + | |
| - | color: #80b3b3;
| + | |
| - | text-decoration: none;
| + | |
| - | font-weight: bold;}
| + | |
| - |
| + | |
| - | h2 a {color: #80b3b3;}
| + | |
| - | h3 {padding: 10px 20px;
| + | |
| - | font-size: 16px;
| + | |
| - | color: #000;
| + | |
| - | font-decoration: none;
| + | |
| - | font-weight: bold;}
| + | |
| - | h1.firstHeading {
| + | |
| - | display: none;
| + | |
| - | }
| + | |
| - |
| + | |
| - | a:link {
| + | |
| - | color: #80b3b3;
| + | |
| - | text-decoration: none
| + | |
| - | }
| + | |
| - | a:visited {
| + | |
| - | color:#80b3b3;
| + | |
| - | text-decoration: none
| + | |
| - | }
| + | |
| - | a:hover {
| + | |
| - | color: #00a5ea;
| + | |
| - | text-decoration: none
| + | |
| - | }
| + | |
| - | a:active {
| + | |
| - | color:#00a5ea;
| + | |
| - | text-decoration: none
| + | |
| - | }
| + | |
| - | h4 {padding: 10px 20px;
| + | |
| - | font-size: 16px;
| + | |
| - | color: #80b3b3;
| + | |
| - | font-decoration: none;
| + | |
| - | font-weight: bold;}
| + | |
| | | | |
| - |
| + | <tr bgcolor="#1b2c8a"> |
| - |
| + | [[File:4_gallery.jpg|center|]] |
| | + | </tr> |
| | + | <tr bgcolor="#1b2c8a"> |
| | + | [[File:5_gallery.jpg|center|]] |
| | + | </tr> |
| | + | <tr bgcolor="#1b2c8a"> |
| | + | [[File:6_gallery.jpg|center|]] |
| | + | </tr> |
| | | | |
| - | #navigation { | + | <tr bgcolor="#1b2c8a"> |
| - | position:absolute; top:-42px; width:793px; height:69px;
| + | [[File:7_gallery.jpg|center|]] |
| - | z-index:100; background-color: transparent; float: left;
| + | </tr> |
| - | color: #0000FF;
| + | <tr bgcolor="#1b2c8a"> |
| - | }
| + | [[File:8_gallery.jpg|center|]] |
| | + | </tr> |
| | + | <tr bgcolor="#1b2c8a"> |
| | + | [[File:9_gallery.jpg|center|]] |
| | + | </tr> |
| | | | |
| - | #super_main_wrapper { | + | <tr bgcolor="#1b2c8a"> |
| - | position:absolute; top:0px;
| + | [[File:10_gallery.jpg|center|]] |
| - | width: 975px;
| + | </tr> |
| - | align: center;
| + | <tr bgcolor="#1b2c8a"> |
| - | background-color: #ffffff;
| + | [[File:11_gallery.jpg|center|]] |
| - | /*heigth: auto;*/
| + | </tr> |
| - | }
| + | <tr bgcolor="#1b2c8a"> |
| | + | [[File:12_gallery.jpg|center|]] |
| | + | </tr> |
| | | | |
| | + | <tr bgcolor="#1b2c8a"> |
| | + | [[File:13_gallery.jpg|center|]] |
| | + | </tr> |
| | + | <tr bgcolor="#1b2c8a"> |
| | + | [[File:14_gallery.jpg|center|]] |
| | + | </tr> |
| | + | <tr bgcolor="#1b2c8a"> |
| | + | [[File:15_gallery.jpg|center|]] |
| | + | </tr> |
| | | | |
| - | #SubWrapper {width: 680px; | + | <tr bgcolor="#1b2c8a"> |
| - | padding: 0px;
| + | [[File:16_gallery.jpg|center|]] |
| - | float: left;
| + | </tr> |
| - | margin-top: 0px;
| + | <tr bgcolor="#1b2c8a"> |
| - | background-color: #ffffff;
| + | [[File:17_gallery.jpg|center|]] |
| - | /*heigth: auto;*/}
| + | </tr> |
| - | #SubWrapper * p, | + | <tr bgcolor="#1b2c8a"> |
| - | #SubWrapper p {padding: 0 20px;
| + | [[File:18_gallery.jpg|center|]] |
| - | text-align: justify;
| + | </tr> |
| - | font-size: 12px;}
| + | |
| - | #SubWrapper * h3, #SubWrapper h3 { | + | |
| - | padding-top: 10px;
| + | |
| - | font-size: 18px;}
| + | |
| - | #news {width: 293px;
| + | |
| - | margin-top: 0px;
| + | |
| - | float: left;
| + | |
| - | background-color: #eff7fc;
| + | |
| - | border-left:1px solid #5a5b5e;}
| + | |
| - | #news p {padding: 20px 20px 20px 20px;
| + | |
| - | text-align: justify;
| + | |
| - | font-size: 12px;}
| + | |
| - | #news h3 {padding: 10px 20px;
| + | |
| - | font-size: 18px;}
| + | |
| | | | |
| - | #menu * {
| + | </table> |
| - | margin: 0;
| + | |
| - | padding: 0;
| + | |
| - | }
| + | |
| | | | |
| - | #menu {
| + | </div> |
| - | behavior: url(http://www.xs4all.nl/~peterned/htc/csshover3-source.htc); <!-- fuer ie6 -->
| + | |
| - | font-family: calibri, verdana, sans-serif;
| + | |
| - | font-size: 18px;
| + | |
| - | background-color: transparent;
| + | |
| - | float:left;
| + | |
| - | padding: 5px 0 0 0;
| + | |
| - | }
| + | |
| - | | + | |
| - | #menu ul {
| + | |
| - | float: left;
| + | |
| - | list-style: none;
| + | |
| - | }
| + | |
| - | | + | |
| - | #menu ul li {
| + | |
| - | /*background-color:black;*/
| + | |
| - | position:relative;
| + | |
| - | float:left;
| + | |
| - | list-style: none;
| + | |
| - | padding: 10px 15px 0 0;
| + | |
| - | font-weight: bold;
| + | |
| - | width: auto;
| + | |
| - | }
| + | |
| - | | + | |
| - | #menu a {
| + | |
| - | color: #FFF;
| + | |
| - | display: inline;
| + | |
| - | text-decoration: none;
| + | |
| - | }
| + | |
| - | | + | |
| - | #menu a:visited {
| + | |
| - | color:#FFFFFF;
| + | |
| - | text-decoration: none
| + | |
| - | }
| + | |
| - | | + | |
| - | #menu a:hover {
| + | |
| - | color: #80b3b3;
| + | |
| - | }
| + | |
| - | | + | |
| - | #menu ul li ul {
| + | |
| - | display: none;
| + | |
| - | position: absolute;
| + | |
| - | left: 2px;
| + | |
| - | width: 190px;
| + | |
| - | heigth: 1%;
| + | |
| - | font-size: 14px;
| + | |
| - | opacity: 0.9;
| + | |
| - | list-style: none;
| + | |
| - | top: 29px;
| + | |
| - | padding-top: 9px;
| + | |
| - | z-index:50;
| + | |
| - | }
| + | |
| - | | + | |
| - | #menu ul li:hover ul {
| + | |
| - | display: inline;
| + | |
| - | background-position: bottom;
| + | |
| - | }
| + | |
| - | | + | |
| - | #menu ul li ul li {
| + | |
| - | width: 100%;
| + | |
| - | list-style: none;
| + | |
| - | background-color: #666666;
| + | |
| - | margin: -1px;
| + | |
| - | padding: 0 0 0 5px;
| + | |
| - | display: inline;
| + | |
| - | }
| + | |
| - | | + | |
| - | #kette {
| + | |
| - | position:absolute;
| + | |
| - | top: 20px;
| + | |
| - | left: 10px;
| + | |
| - | z-index:1;
| + | |
| - | }
| + | |
| - | #box-orange {position: absolute;
| + | |
| - | top: 160px;
| + | |
| - | left:42px;
| + | |
| - | z-index:1;
| + | |
| - | width:160px;
| + | |
| - | height: 250px;
| + | |
| - | background-image: url(https://static.igem.org/mediawiki/2012hs/c/c6/Eppi-box-orange.png);
| + | |
| - | }
| + | |
| - | #box-orange:hover {
| + | |
| - | background-image: url(https://static.igem.org/mediawiki/2012hs/9/94/Eppi-box-orange-glow.png);
| + | |
| - | }
| + | |
| - | | + | |
| - | #box-blue {position: absolute;
| + | |
| - | top: 160px;
| + | |
| - | left:237px;
| + | |
| - | z-index:1;
| + | |
| - | width:160px;
| + | |
| - | height: 250px;
| + | |
| - | background-image: url(https://static.igem.org/mediawiki/2012hs/8/8d/Eppi-box-blue.png);
| + | |
| - | }
| + | |
| - | #box-blue:hover {
| + | |
| - | background-image: url(https://static.igem.org/mediawiki/2012hs/a/af/Eppi-box-blue-glow.png);
| + | |
| - | }
| + | |
| - | | + | |
| - | #box-red {position: absolute;
| + | |
| - | top: 160px;
| + | |
| - | left:437px;
| + | |
| - | z-index:1;
| + | |
| - | width:180px;
| + | |
| - | height: 250px;
| + | |
| - | background-image: url(https://static.igem.org/mediawiki/2012hs/1/1f/Eppi-box-red.png);
| + | |
| - | }
| + | |
| - | #box-red:hover {
| + | |
| - | background-image: url(https://static.igem.org/mediawiki/2012hs/4/4b/Eppi-box-red-glow.png);
| + | |
| - | }
| + | |
| - | | + | |
| - | #box-idea {
| + | |
| - | position:absolute;
| + | |
| - | top: 253px;
| + | |
| - | left: 39px;
| + | |
| - | z-index:1;
| + | |
| - | background-color: transparent;
| + | |
| - | }
| + | |
| - | #box-science {
| + | |
| - | position:absolute;
| + | |
| - | top: 253px;
| + | |
| - | left: 234px;
| + | |
| - | z-index:1;
| + | |
| - | background-color: transparent;
| + | |
| - | }
| + | |
| - | #box-store{
| + | |
| - | position:absolute;
| + | |
| - | top: 253px;
| + | |
| - | left: 430px;
| + | |
| - | z-index:1;
| + | |
| - | background-color: transparent;
| + | |
| - | }
| + | |
| - | | + | |
| - | | + | |
| - | </style>
| + | |
| - | | + | |
| - |
| + | |
| - | | + | |
| - |
| + | |
| - | <!--[if IE]>
| + | |
| - | <style type="text/css">
| + | |
| - | #SubWrapper {width: 645px;}
| + | |
| - | #news {width: 317px;}
| + | |
| - | #super_main_wrapper {position:static;}
| + | |
| - | #navigation {left: 15px;}
| + | |
| - | #menu ul li ul {left: -2px; top: 0px;}
| + | |
| - | </style>
| + | |
| - | <![endif]-->
| + | |
| - | | + | |
| - | <div id="navigation">
| + | |
| - | <div id="menu" style="position:static">
| + | |
| - | <ul>
| + | |
| - | <li id="mainHome"><a class="aMain" href="http://2012HS.igem.org/Team:Heidelberg_LSL">Home</a></li>
| + | |
| - | <li id="mainTeam"><a class="aTeam" href="http://2012HS.igem.org/Team:Heidelberg_LSL/Team">Team</a>
| + | |
| - | <ul>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Team">Overview</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Team_Members#Students">Participants</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Team_Members#Advisors">Advisors</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Team_Scientific_Environment">Scientific Environment</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Gallery">Gallery</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Acknowledgements">Acknowledgements</a></li>
| + | |
| - | </ul>
| + | |
| - | </li>
| + | |
| - | <li id="mainProject"><a class="aProject" href="http://2012HS.igem.org/Team:Heidelberg_LSL/Project">Project</a>
| + | |
| - | <ul>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Project#abstract">Abstract</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Project#intro">Introduction</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Project_SOS"> - Scientific Background</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Project_UVsensors">Sensor Construction</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Measurement">Measurement</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Project_humanPractice">Human Practice</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Project_Summary">Summary & Outlook</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Project_References">References</a></li>
| + | |
| - | </ul>
| + | |
| - | </li>
| + | |
| - | | + | |
| - | | + | |
| - | <li id="mainParts"><a class="aParts" href="http://2012HS.igem.org/Team:Heidelberg_LSL/Parts">Parts</a>
| + | |
| - |
| + | |
| - | </li>
| + | |
| - | <li id="mainNotebook"><a class="aNotebook" href="http://2012HS.igem.org/Team:Heidelberg_LSL/Notebook">Notebook</a>
| + | |
| - | <ul>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Notebook">Notebook-Timeline</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Notebook_materials">Materials</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Notebook_methods">Methods</a></li>
| + | |
| - | <li><a href="http://2012HS.igem.org/Team:Heidelberg_LSL/Notebook_safety">Safety</a></li>
| + | |
| - | </ul>
| + | |
| - | </li>
| + | |
| - | <li id="mainStore"><a class="aSponsors" href="http://2012HS.igem.org/Team:Heidelberg_LSL/Online_store">Online Store</a></li>
| + | |
| - | <li id="mainSponsors"><a class="aSponsors" href="http://2012HS.igem.org/Team:Heidelberg_LSL/Sponsors">Sponsors</a></li>
| + | |
| - | <li id="mainiGEMHS"><a class="aSponsors" href="https://2012hs.igem.org/Main_Page">iGEM HS</a></li>
| + | |
| - |
| + | |
| - | </div><!-- end drop menu -->
| + | |
| - | </div> <!-- end navigation -->
| + | |
| - | </head>
| + | |
| - | <!-- For IE 6 -->
| + | |
| - | <script type="text/javascript">
| + | |
| - | window.onload = function() {
| + | |
| - | var lis = document.getElementsByTagName('li');
| + | |
| - | for(i = 0; i < lis.length; i++) {
| + | |
| - | var li = lis[i];
| + | |
| - | if (li.id == 'mainTeam' || li.id == 'mainProject' || li.id == 'mainParts' || li.id == 'mainModeling' || li.id == 'mainNotebook') {
| + | |
| - | li.onmouseover = function() { this.getElementsByTagName('ul').item(0).style.display = 'block'; }
| + | |
| - | li.onmouseout = function() { this.getElementsByTagName('ul').item(0).style.display = 'none'; }
| + | |
| - | }
| + | |
| - | }
| + | |
| - | }
| + | |
| - | </script>
| + | |
| - | | + | |
| - | | + | |
| - | </html>
| + | |
 "
"